DESCRIPTION
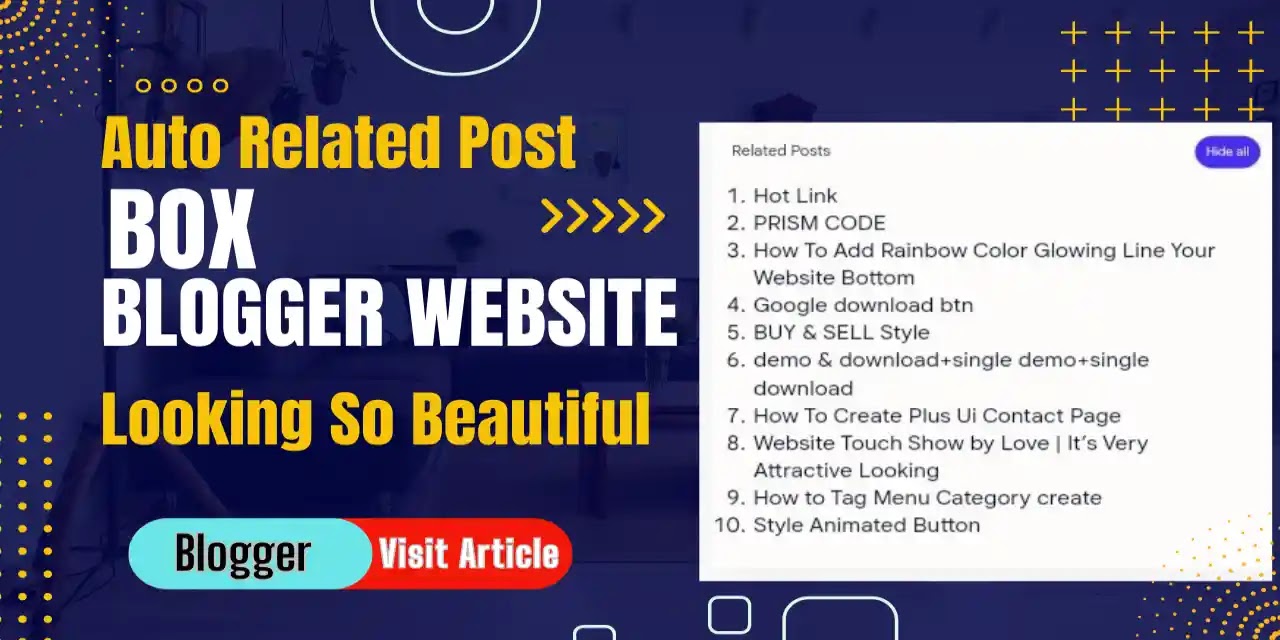
Hello Dear, this is best Auto Related Post and XML code of Related post for you website in post by Which will make your website article look more beautiful. So I brought this article to you...
Just Follow The Step.
- Go to your blogger Dashboard
- Go to Theme sectionClick on this 🔻 Arrow type button
- Then click on Edit HTMLSearch ]]</b:skin>And paste this below css above the ]]</b:skin>
Please take Backup of your Template before using this below steps for safety
Is Code:<details class="sp toc" open=""> <summary data-hide="Hide all" data-show="Show all">Related Posts</summary> <div class="toC" id="aRel"></div> </details>
/* ToC */ .pS details summary{list-style:none;outline:none} .pS details summary::-webkit-details-marker{display:none} details.sp{padding:16px 20px;background:var(--contentB);box-shadow:0 5px 35px rgba(0,0,0,.07);border:0;border-radius:10px;} details.sp summary{display:flex;justify-content:space-between;align-items:baseline} details.sp summary::after{content:attr(data-show);padding:4px 10px;background:var(--linkB);color:#fffdfc;font-size:12px;border-radius:var(--buttonR);cursor:pointer} details.sp[open] summary::after{content:attr(data-hide)} details.toc a:hover{text-decoration:underline} details.toc a{display:-webkit-box;-webkit-line-clamp:3;-webkit-box-orient:vertical;overflow:hidden;color:inherit} details.toc ol, details.toc ul{padding:0 20px; list-style-type:decimal} details.toc li ol, details.toc li ul{margin:5px 0 10px; list-style-type:lower-alpha}